Heute beschreibe ich euch wir ihr durch virtuelle Knöpfe die Olisto Integration von free@home noch enger und besser nutzen könnt
Voraussetzung für dieses Tutorial
- eure free@home Anlage mit Olisto verknüpft nach -> LINK
- einen System Access Point 2.0
- die lokale API in der free@home next App aktiviert
Teil 1: Virtuelle Schalter in free@home anlegen
- Geht in eurem Browser auf
<IP eures System Access Point>/swagger - Klickt auf
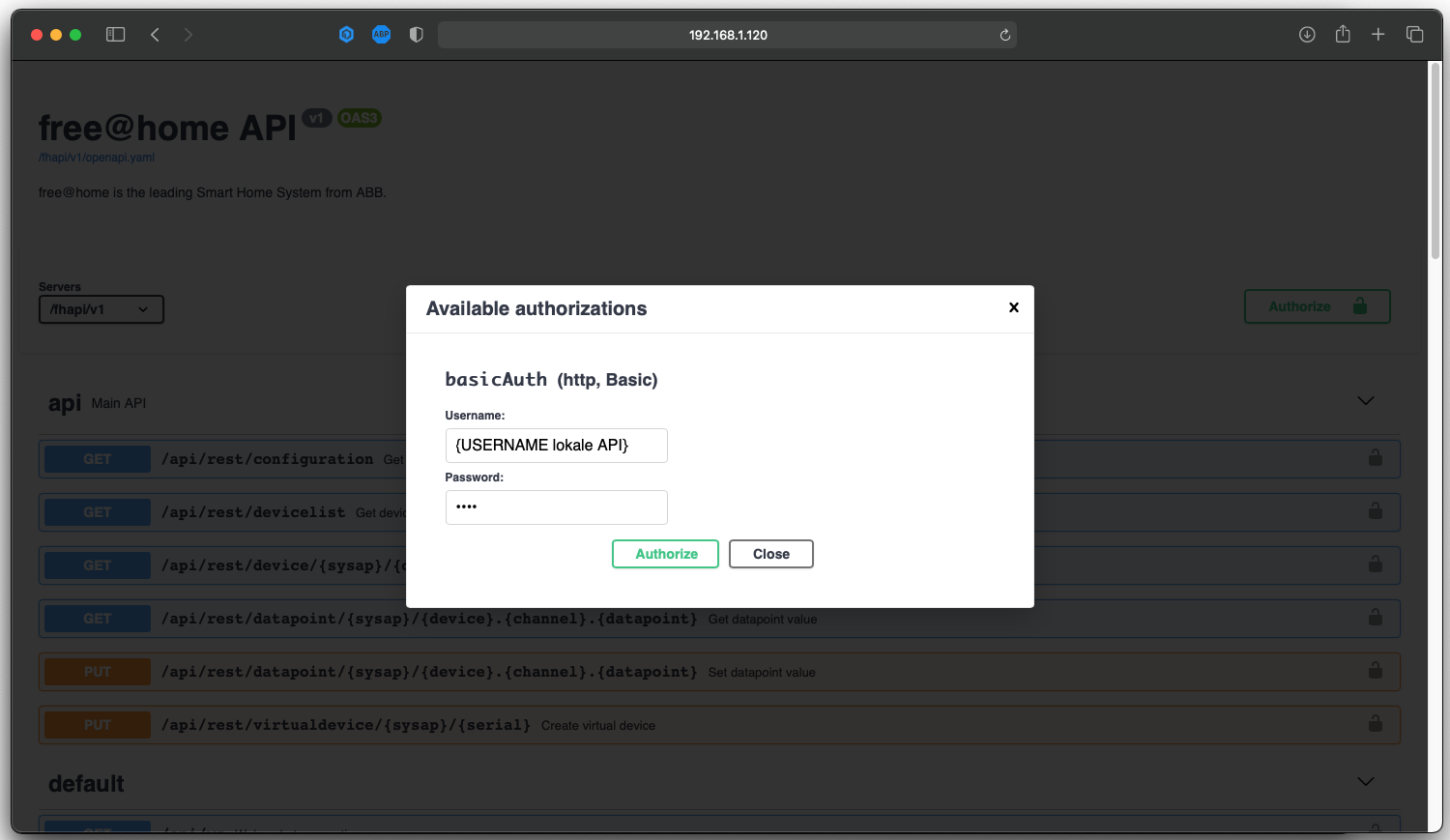
Authorizeund gebt die Zugangsdaten an, die ihr in der free@home next app unter"Einstellungen -> lokale API"seht. Bestätigt mit "Login" und schließt das Popup. - Klickt auf den Punkt
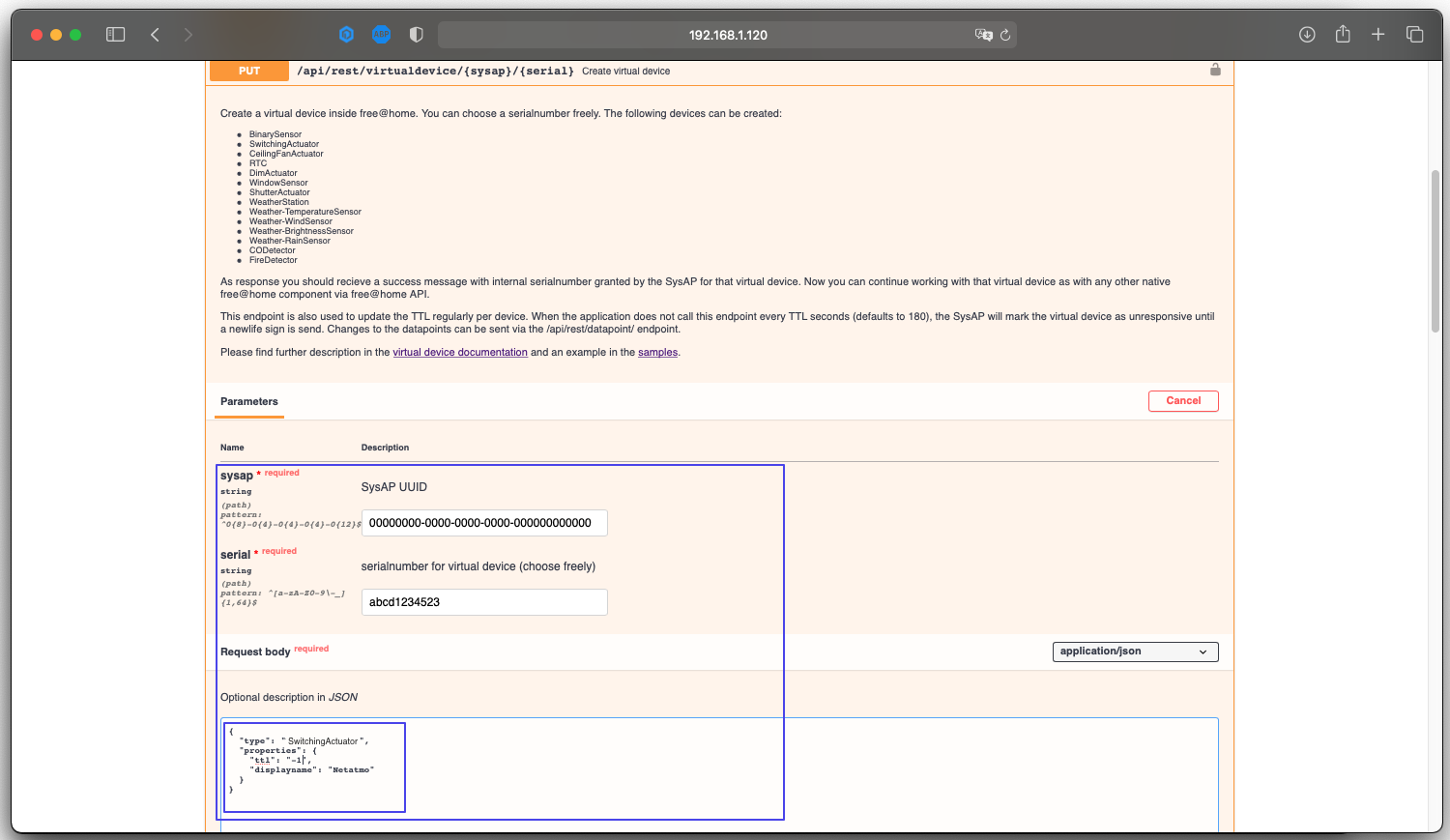
"Create virtual device", drückttry outund füllt die Maske entsprechend dem Bild aus
{ "type": "SwitchingActuator", "properties": { "ttl": "180", "displayname": "Virtual switch" } }
- In free@home sollte nun eine virtuelle Knopf auftauchen, den ihr wie gewohnt im Gebäudeplan platzieren könnt.
- Weiter Knöpfe könnt ihr wie in Punkt 3 erzeugen, nur dass ihr die
serialNummer beliebig verändert, zB einen hochzählt
Teil 2: Virtuelle Schalter verwenden
- Die virtuellen Schalter werden nun auch von Olisto erkannt und können in
Triggsverwendet werden, zB "Wenn ein Drittsystem Regen anzeigt, aktiviere den virtuellen Knopf" - Im
Aktionsmenü von free@homekönnt ihr nun den virtuellen Knopf (Schaltaktor) alsBedingungauswählen, um zB ein andere Gerät zu schalten / verändern oder eine Nachricht auf Panel oder Smartphone auszulösen - Fertig!!!


![[Tutorial 2: Virtuelle Geräte in free@home] Olisto Verbindung mit virtuellen Geräten verbessern](/media/5fcba572e006962517251e13?size=400x400)








Wähle ein Bild
Bildformate: image/gif, image/jpeg, image/jpg, image/png
Max. Dateigröße: 10 MB
URL Informationen hinzufügen
Hier kannst du URL Informationen hinzufügen
So wird es aussehen